עיצוב מצגות
בעת עיצוב מצגות כדאי לחשוב על הנראות והאופן שבו היא יכולה לסייע לאוכלוסיות שונות.
אספנו עבורכם ועבורכן מספר כלים ועצות.
מומלץ להתקין גרסת Office 365. למדריך ההתקנה.
חשוב לשמור על עקרונות נגישות בעת בניית המצגת:
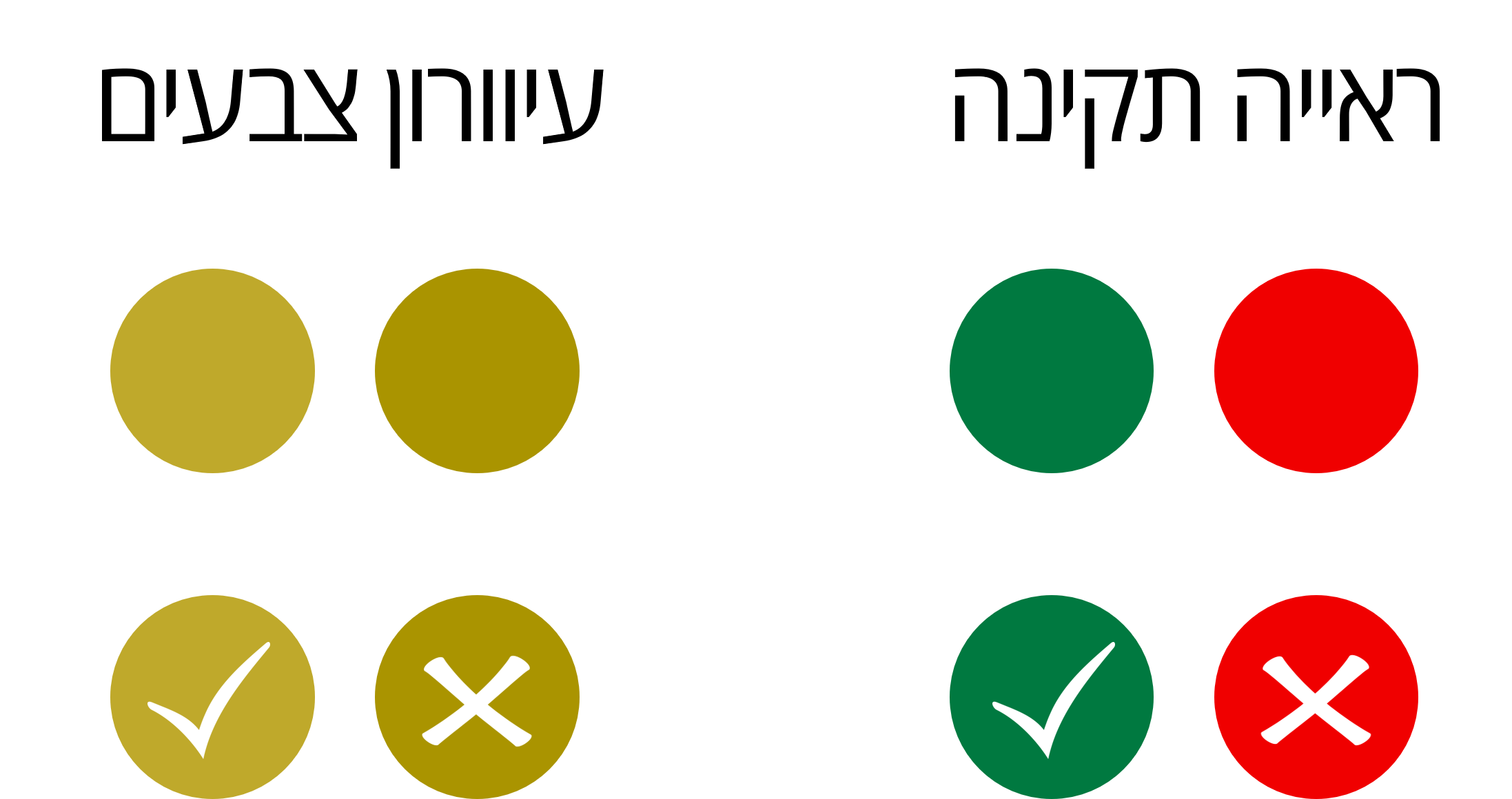
עיצוב נגיש לעיוורון צבעים
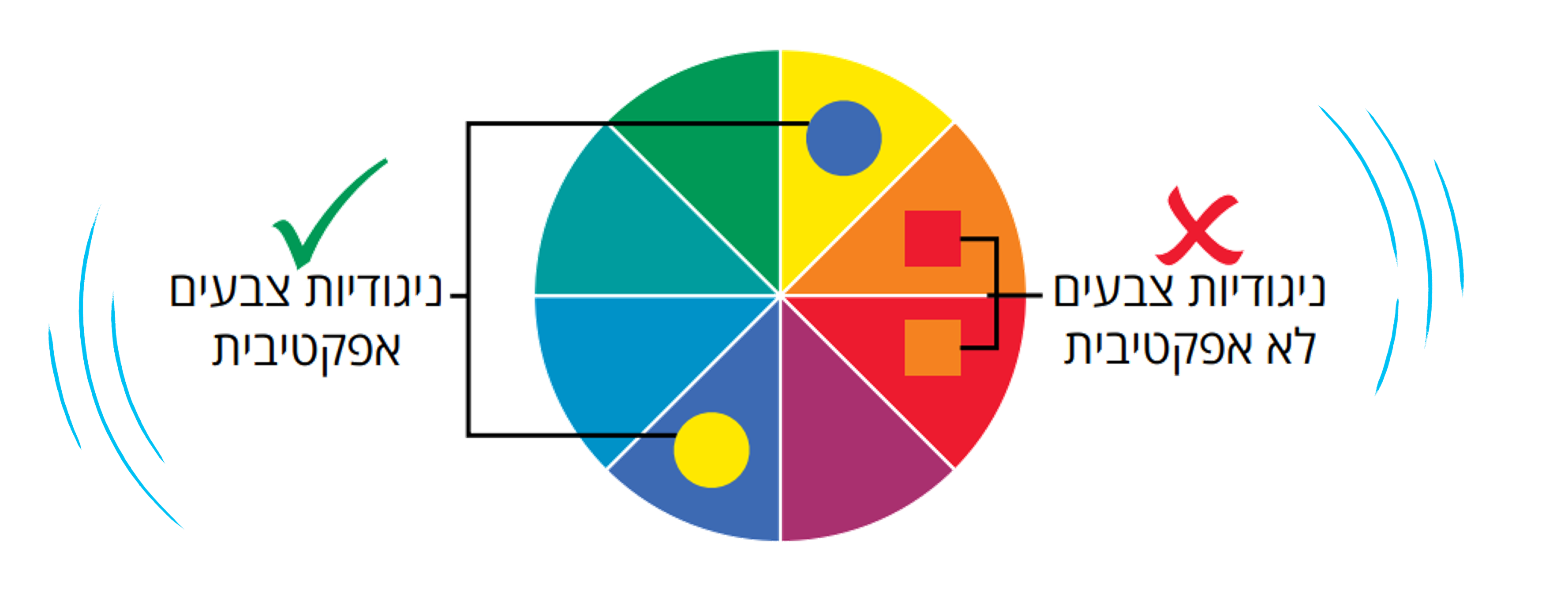
ניגודיות בין צבעים היא אמצעי להבלטת התוכן. ניגודיות קטנה בין טקסט ורקע פוגעת בקריאות של התוכן.

צבע אינו האמצעי היחיד להעברת מסר. שימוש באייקונים עשוי במידה רבה לשפר את הקריאות.

עיצוב נגיש ללקות ראייה
- הימנעו מצבעים בהירים
- הימנעו מרקעים המפריעים לטקסט
- הקפידו על גודל פונט קריא (כותרת: 60-40, טקסט: 36-24, הפנייה למקור מידע: 20-18)
עיצוב נגיש להפרעת קשב וריכוז
- צרו ריווח אחיד וקבוע בין השורות
- שמרו על אחידות בנראות של השקפים ובמיקום הטקסט
- הימנעו משימוש בפונט נטוי
- השתמשו במשפטים קצרים ובבולטים
- הימנעו מיצירת שקפים עמוסים
להרחבה וקריאה נוספת על הנגשה לקהלים שונים (לבעלי עיוורון צבעים, לקות ראייה וקשב וריכוז), קראו כאן: מצגת עיצוב נגיש